サイズや配置など、フォントを効果的に使用することはWebデザインにおいて、重要な要素の一つです。そこで今回は、Webデザインにおける効果的なフォントの配置例30選「30 Examples of Effective Font Replacement in Web Design」を紹介したいと思います。

Circle – Digital Marketing for Kenya
フォントで魅せるデザインから、レイアウトや配色によって効果的に表現されるデザインまで、様々なフォントの活用例が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
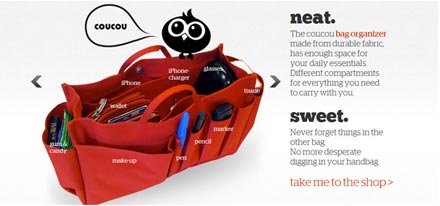
■coucou – bag organizer, innentasche, borsa interna, poche intérieur

バッグの赤が目立つように、全体がシンプルに仕上がっています。強調したい部分を別の色で表現することで、重要な情報を確実にユーザーへ届けることができます。
■Solo – Project management for the modern freelancer

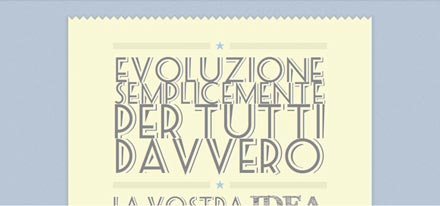
原色に近い背景は通常ポップな印象を与えますが、フォントの選び方と配色によって、落ち着きも感じられるまとまりのあるデザインに仕上がっています。
■Creative Development & Web Design – Auxilium Lab

色のトーンが抑えられ、落ち着いた印象を出しているので、特徴的なフォントを利用しても違和感なく、サイトの雰囲気を上手く表現しています。
単に目立つフォントを使用するのではなく、ユーザーの目の運びや長時間見ることへの配慮が行き届いたサイトばかりだと思います。webデザインの考え方の勉強になるものばかりなので、是非参考にしてみてはいかがでしょうか。今回紹介したもの以外にも様々なwebサイトが紹介されていますので、気になった方は是非原文もご覧ください。