日々進化していくWebデザインの表現方法。特にjQueryやHTML5・CSS3においては最新の動向と合わせていくため、たくさん勉強をされているデザイナーの方も多いのではないでしょうか。そんな中今回は、CSS3で実現できる最新のデザイン表現方法をまとめた「20 Useful Fresh CSS3 Tutorials for Web Designers」を紹介したいと思います。

20 Useful Fresh CSS3 Tutorials for Web Designers – DJDESIGNERLAB
奥行きを感じる3D表現、またプルダウンメニューなどに代表される基本機能も一味異なる、最新のWebサイトで見られるような斬新で面白いチュートリアルが揃っています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
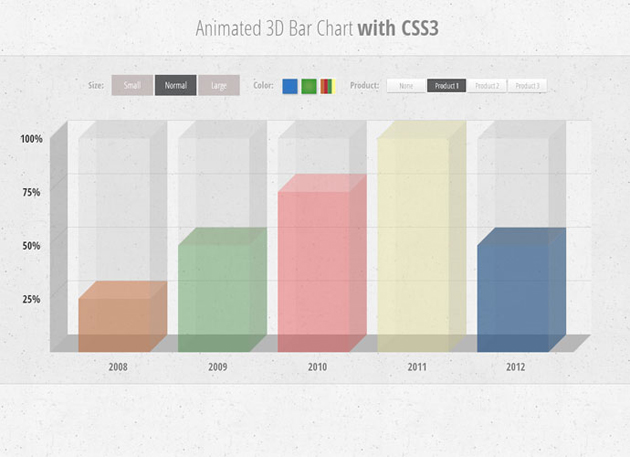
Animated 3D Bar Chart with CSS3 | Codrops
CSS3で表現された奥行きを感じるグラフ。表示データ変更時にアニメーションしたり、表示の比率を変更できたりします。コーポレートサイトに利用できそうですね。

Rotating Words with CSS Animations | Codrops
テキストに様々なアニメーション効果をもたらすチュートリアル。文字を強調したいときや効果的に見せたいときに使えそうです。

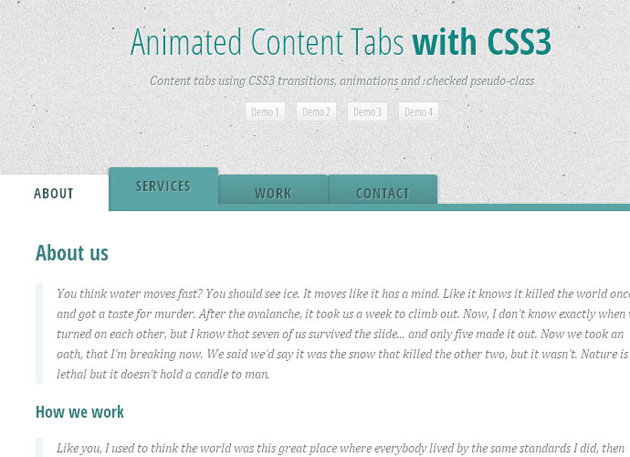
Animated Content Tabs with CSS3 | Codrops
掲載内容をアニメーションさせたり、マウスオーバー効果が特徴的だったり、いつもとは一味異なるタブを表現したい時にオススメ。

いつもの表現方法から一歩はみ出す、CSS3によるさまざまなチュートリアルがまとめられていました。表現方法を軸にして、サイト全体のデザインを構築してくことも面白そうですね。他にもたくさんのチュートリアルが紹介されていましたので、気になる方は是非原文もご覧ください。
20 Useful Fresh CSS3 Tutorials for Web Designers – DJDESIGNERLAB