WEBサイトを活性化させるためには、WEBデザインの基本的なインターフェースを整えるのはもちろんですが、ページの切り替わりやローディング時にパーセンテージを表示したりと細かいところに気遣うことで、ユーザーの滞在時間も大きく変わってくるもの。そんな中今回紹介するのが、インターフェースを整えるために欠かせないローディングバーなどのPSD素材をまとめた「110 Free Progress / Loading Bar PSD Designs」です。

Progress Bars | Best PSD Freebies
シンプルなテイストから、演出にもこだわったPSD素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
■Loading Psd Text Effect | Photoshop Text Effects | Pixeden
文字と演出でローディング時間が認識できる素材です。カウントにちょっとしたアニメーションや演出をいれることで、ユーザーが待ち時間も楽しめるのではないでしょうか?

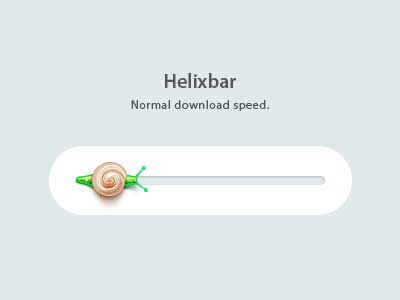
■Dribbble – Helixbar by Davlikanoff Design
カタツムリがローディング時間を示してくれる、アニメーションがユニークな素材です。

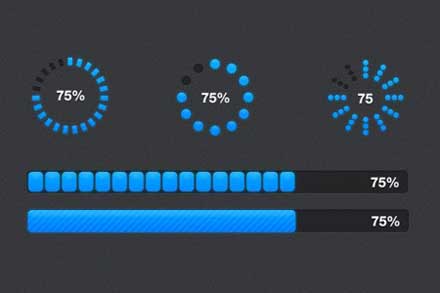
■Grungy Progress Bars by Josh Riser – Designmoo
シンプルながらテクスチャ感がスタイリッシュな素材です。カラー展開も揃っているのでデザインテイストに合わせて選べるというのが嬉しいですね。

細かいインターフェースデザインにこだわることで、よりクオリティの高いWEBサイトを作り上げられるのではないでしょうか?ユーザーに寄り添ったサイト作りの参考にしてみてください。他にもたくさんの素材が紹介されていましたので、気になる方は是非下記リンクからチェックしてみてください。
Beautiful Progress Bar (Loading Bar) PSD Designs | Freebies | InstantShift