フォント・文字・テキストを使ったデザインはとても魅力的で、いろいろな表現方法でデザインがされていますが、今回はテキストに動きを取り入れより印象的なデザインに仕上げることができるエフェクト集「11 Beautiful Text Effects Created With CSS」を紹介したいと思います。
そのままだとデザイン文字といった印象ですが、CSSで動きを加えることにより、もっと魅力が増したデザイン文字に仕上げることができます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

Animated signing of signature (SVG paths)
細いペンで文字を書く軌跡をアニメーション表現。味気なかった文字が一気にメイングラフィックにもなりそうなインパクトのある存在に。

CSS Text-FX
ぼわっと浮き上がる文字の形がとても印象的。ネオンが点滅しているような印象も感じられます。個性的にしあげたい時にぴったりです。

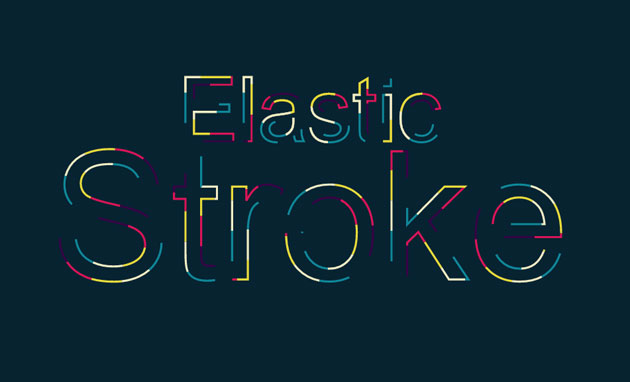
Elastic stroke CSS + SVG
ランダム感のあるストローク文字。カラフルな細いラインがぐるぐるっと曲がりくねって動く様子がとても印象的ですね。
動きがつくとサイト内でも注目するエリアになりますし、文字だけでメイングラフィックとしても成立してくれるので、可能な限りシンプルにデザインしていきたいという時にはぜひ取り入れたい要素ではないかと思います。他の種類も気になる方は以下リンクにてチェックしてみてください。