Windowsは少し探せばフリーで使えるFTPクライアントが国内外問わず沢山でてきますが、Macの場合そうはいかず、ほとんどがシェアウェアでフリーで使える物は限られています。Mac用のFTPクライアントとしては黄色いアヒルがカワイイ「Cyberduck」が有名ですが、今日はフリーで使える別のFTPソフト「OneButton FTP」を紹介したいと思います。

このソフトもCyberduckと同じく若干日本語訳はおかしいものの、日本語に対応しています。
詳しくは以下
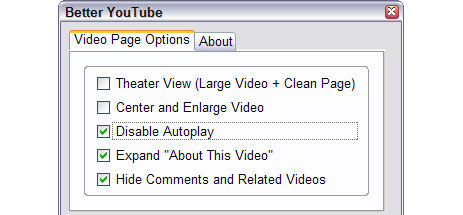
YouTube関連のスクリプトを今まで「YouTubeへのリンクを一目で見分けるGreasemonkeyスクリプト「embed YouTube」」や「YouTube 動画ページで「詳細」を省略せずに表示するGreasemonkeyスクリプト」と紹介してきましたが、今回紹介するものはさらに踏み込んだもので、YouTubeをもっと便利に使う為のFirefox拡張機能「Better YouTube」です。

この「Better YouTube」を導入すればYouTubeの動作をかなり細かい所まで設定する事ができます。
YouTubeが国内が問わず大人気で様々な動画が集まっている事から、そこの中から動画を紹介する事自体をコンテンツとしているWEBサイトやブログが多数存在します。
単純にリンクを教えてくれたり、埋め込んで紹介してくれる所もありますが、中には広告テキストリンクと絡めて紛らわしい表現をしている所も多々あります。そこで今回紹介するのはそんな紛らわしいリンクをYouTubeへのリンクかどうか一目で見分ける事を可能にするGreasemonkeyスクリプト「embed YouTube」を紹介したいと思います。
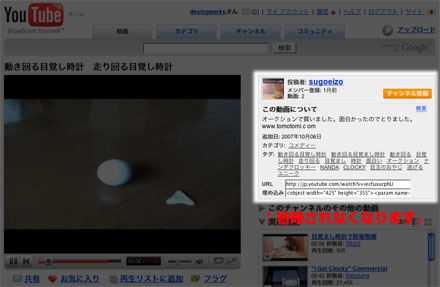
少し前にYouTubeの動画欄のレイアウトがかわり、動画の詳細が省略され埋め込みタグが動画下に表示されるようになりました。これはこれで便利なのですが、個人的には右側に表示される従来のタイプになれきっていたので最近違和感を感じていました。今日はそのYouTubeの表示の問題を解決してくれるGreasemonkeyスクリプトを紹介したいと思います。

このスクリプトを用いる事で上記のハイライト部分が省略されなくなります。これで以前のようなレイアウトでYouTubeを利用できます。
スクリプトは「Youtube Videos moreinfo – Userscripts.org」の右サイドバー最上部の「Install this script」をクリックすればインストールが開始されます。標準だとYouTube日本版に対応していないので下記にしたがって設定してください。
1.インストール後ステータスバーにいる猿を右クリックして、「ユーザスクリプトの管理」をクリック
2.「Youtube Videos moreinfo」を選択
3.「ユーザスクリプトを実行するページ」欄の「http://www.youtube.com/watch?*」をクリック
4.ダイアログボックスが出てきますので「*youtube.com/watch?*」へ修正
ものすごくニッチなスクリプトですが、個人的に求めていたものだったので紹介しました。普段からYouTubeを使っていて何となく違和感がある方は使ってみてください。
以前表示されているWEBページからスポイトツールで色を抽出できるfirfox拡張機能を「WEB上のカラー情報を取得できるFirefox拡張機能「ColorZilla」」という形でお伝えしましたが、今回は表示されているページに使われている色を丸ごと取得してカラーパレット化してくれるfirfox拡張「Palette Grabber」を紹介したいと思います。

使い方は非常に簡単でステータスバー左下の上記のようなパレットアイコンをクリックするだけです。この拡張機能が便利なのは色をカラーパレット化するだけではなくてワンタッチでカラーパレットをaco形式で書き出せる点です。Photoshop、Paint Shop Pro、GIMPなどの有名なドローソフトはこのaco形式に対応していて読み込ませる事が可能です。
下記のの画像は「designdevelop」のカラーパレットをphotoshopで読み込んだものです。
参考にしているページのカラーパレットがあれば、デザインしていく上でかなりイメージに近づけやすくなるんじゃないかなと思います。WEBデザイナーなら押さえておいても損は無い拡張機能だと思います。
WEB 上で見かけてこの色いいなぁと思っても、HTML部分ならソースを開いて、底の部分の色を探しださなければならないし、画像ともなると、ダウンロードするか、スクリーンショットで取ってphotoshopで開いてスポイトツールでとかなりめんどくさい事になります。今日はそんなWEB上で気に入った色の情報を取得することに関してかなり便利なfirefoxアドオン「ColorZilla」を紹介したいと思います。

インストール方法は「ColorZilla Extension for Firefox and Mozilla」のサイドバーの一番上「Install ColorZilla 1.0」をクリックすればインストールが開始されます。インストールすると上記のようなブラウザの左下にスポイトアイコンが表示されるようになります。スポイトをクリックするかShift+Escを押すと色情報を取得開始です。
マウスカーソルが十字になったら色情報の見たい箇所に移動させると情報をRGB、16進数で表示してくれます。嬉しい事に、色情報は10進数、16進数など様々な形式でコピー叶です。また色情報はパレットに記憶させる事ができるため、普段からチェックしておけば自分の好みのカラーパレットが作れ、デザインに役立つかと思います。